「赤坂・溜池山王で歯の矯正をしたいけど、どこに行くのがおすすめ...?」
そこで、この記事では以下の内容を解説します。
赤坂・溜池山王の周りの他のエリアについては、以下の記事を確認してみてください。
赤坂・溜池山王周辺 人気エリアの記事はこちら
他のエリアはこちら⇒東京でおすすめの矯正歯科
歯科医師・歯科衛生士の監修コメント付きで解説しているので、値段以外の面もしっかり選べますよ。

歯科衛生士
帆保智子さん
歯科衛生士歴10年以上。複数の分院を持つ歯科グループに約6年勤務し、その後複数の個人歯科医院にて約4年勤務。一般歯科から専門性の高い矯正・インプラントなどの豊富な知識を持ち合わせている。九州歯科大学付属歯科衛生学院出身。
歯科衛生士免許はこちら▼
カンタン5問![裏側矯正のイラスト]() あなたにピッタリの
あなたにピッタリの
おすすめ矯正方法を診断!Q1
矯正の費用はなるべく抑えたい?※はじめにお読み下さい
この機能は、代表的な4種の矯正方法(表側矯正・裏側矯正・インビザライン・キレイライン)から希望する条件に合致する種類を提案するものです。
あくまで一般論としての話として結果は参考程度に捉え、詳しくはクリニックの初回検診などで医師の診察を受けて判断してください。Q2
気になっている歯並びは?Q3
治療中の見た目は気になる?Q4
ホワイトニングに興味はある?Q5
あなたの性別は?![裏側矯正のイラスト]() 診断結果
診断結果費用はなるべく抑えたい!
費用は高くても構わない!
治療中の見た目も気になる!
治療中の見た目はあまり気にしない!
ホワイトニングもしてみたい!
ホワイトニングにそれほど興味はない!
そんなあなたにおすすめなのは…
詳しい説明はこちら↓↓↓
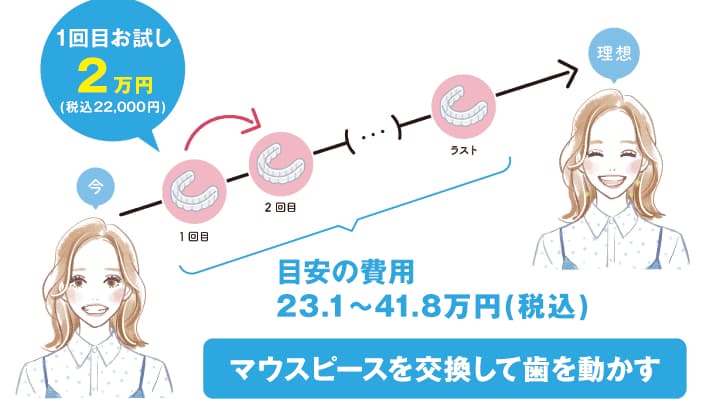
キレイライン矯正の特徴貯金がなくても始められるキレイライン矯正が選ばれる一番のポイントは、やはりその「価格」。
- 初回2万円(税込2万2000円)から始められる
- 月々約3000円*からの支払いプランあり
- 目安の費用:23.1〜41.8万円
となっているため、貯金がなくても始められます。
*デンタルローンを利用して4回コース(税込176,000円)を頭金なし・53回払いで支払う場合の手数料抜き・税別の分割支払金額です。 一部のクリニック除く。 信販会社や手数料はクリニックにより異なります。
目立たず周りにバレにくい!治療していることが周囲に気づかれにくいのも嬉しいポイント。
透明なマウスピースは目立ちにくいので、周りの目を気にせず生活できます。
ホワイトニングも同時にできる!矯正で歯並びが治っても、歯の色もきれいでなければ口元の美しさは得られにくいのが現実。
キレイライン矯正ならホワイトニング剤が標準で付いてくるので、歯並びを整えながら同時に歯も白く綺麗にすることができます。
ホワイトニング剤2本を2週間上顎に使用した場合
※効果には個人差があります。※治療状況により異なります。
赤坂・溜池山王周辺のキレイライン矯正赤坂・溜池山王では、「赤坂さくら歯科クリニック」でキレイラインの初回検診を受けることができます。
で提携クリニックのあるエリア
※通院ペースは最短でも1ヶ月半に2回程度
※途中での転院も可能(同一法人内)キレイライン矯正についての詳しい説明は、「【2022年話題】キレイライン矯正とは?」の記事を読んでみてください。
詳しい説明はこちら↓↓↓
キレイライン矯正の特徴貯金がなくても始められるキレイライン矯正が選ばれる一番のポイントは、やはりその「価格」。
- 初回2万円(税込2万2000円)から始められる
- 月々約3000円*からの支払いプランあり
- 目安の費用:23.1〜41.8万円
となっているため、貯金がなくても始められます。
*デンタルローンを利用して4回コース(税込176,000円)を頭金なし・53回払いで支払う場合の手数料抜き・税別の分割支払金額です。 一部のクリニック除く。 信販会社や手数料はクリニックにより異なります。
目立たず周りにバレにくい!治療していることが周囲に気づかれにくいのも嬉しいポイント。
透明なマウスピースは目立ちにくいので、周りの目を気にせず生活できます。
ホワイトニングも同時にできる!矯正で歯並びが治っても、歯の色もきれいでなければ口元の美しさは得られにくいのが現実。
キレイライン矯正ならホワイトニング剤が標準で付いてくるので、歯並びを整えながら同時に歯も白く綺麗にすることができます。
ホワイトニング剤2本を2週間上顎に使用した場合
※効果には個人差があります。※治療状況により異なります。
赤坂・溜池山王周辺のキレイライン矯正赤坂・溜池山王では、「赤坂さくら歯科クリニック」でキレイラインの初回検診を受けることができます。
で提携クリニックのあるエリア
※通院ペースは最短でも1ヶ月半に2回程度
※途中での転院も可能(同一法人内)キレイライン矯正についての詳しい説明は、「【2022年話題】キレイライン矯正とは?」の記事を読んでみてください。
インビザラインの特徴幅広い症例に対応できるマウスピース矯正アメリカ発祥のインビザラインは最も歴史のあるマウスピース矯正で、数あるマウスピース矯正ブランドの中でも幅広い症例に対応できます。
1つのマウスピースで約0.25mmずつ歯を移動させ、理想の歯並びまで10日~2週間ごとにマウスピースを交換していくシステムです。目立たず周りにバレにくい!インビザラインやキレイラインなどで装着するマウスピースは透明で目立たないため、矯正していることが周囲からは分かりづらいです。
そのため、「銀色のワイヤーが目立ってしまうのがイヤで矯正治療をためらっていた...」という方にはピッタリといえるでしょう。多くの医院で取り扱いあり(費用相場は80万~100万円ほど)インビザラインを扱っている歯科医院は数多くあり、費用の相場は80万~100万円程度です。
ただし、矯正治療は自由診療であるため、クリニックによって価格や治療内容が異なります。
自分が通える歯科医院を複数検討してから決めるとよいでしょう。
インビザラインやその他のマウスピース矯正について、詳しくはマウスピース矯正の種類・費用とメリット・デメリットをご覧ください。ワイヤー矯正の中では目立ちにくい矯正方法歯の裏側に装置を取り付ける裏側矯正では、矯正装置が外側から見えづらく、治療中も目立ちません。
角度によっては装置が見える場合もありますが、表側矯正に比べれば見た目の面で優れているといえるでしょう。難易度が高く、費用が高額裏側矯正では歯の裏側に装置を取り付けるため、歯科医師の技術力が要求されます。
そのため費用も高額になりがちで、総額の目安は100万~150万円程度です。
また、難易度が高いため扱っている歯科医院の数も表側矯正に比べれば少ないです。ワイヤー矯正特有のトラブルもワイヤー矯正では、ワイヤーが口の中に当たる・刺さるなどのトラブルが起きることがあります。
そのため、口内炎が多数発生することも。
また、矯正装置が外れてしまう場合もあるので、何かあったときにすぐに対応してもらえる医院を選ぶとよいでしょう。裏側矯正やその他の矯正方法について、詳しくは歯列矯正の種類と選び方をご覧ください。
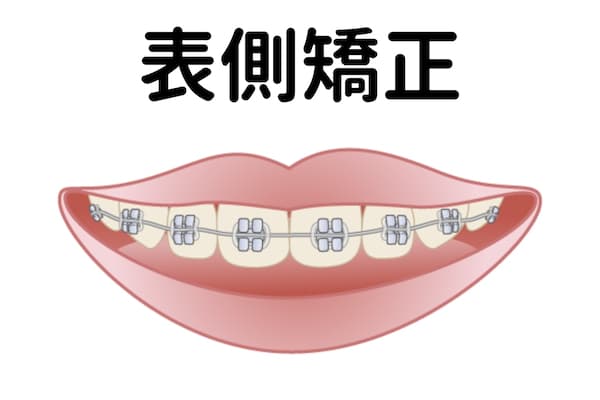
ワイヤーが外から見えてしまう表側矯正ではワイヤー・ブラケットなどの矯正装置を歯の表面につけるため、装置が外から目立ってしまいます。
そのため、見た目が気になる方や、接客業の方などは避ける場合が多いです。幅広い症例に対応表側矯正では、幅広い症例に対応できます。
他の矯正方法で対応できない難しい症例でも治療できる場合があるので、歯並びの症状が重度の方にはおすすめの方法です。ワイヤー矯正特有のトラブルもワイヤー矯正では、ワイヤーが口の中に当たる・刺さるなどのトラブルが起きることがあります。
そのため、口内炎が多数発生することも。
また、矯正装置が外れてしまう場合もあるので、何かあったときにすぐに対応してもらえる医院を選ぶとよいでしょう。表側矯正やその他の矯正方法について、詳しくは歯列矯正の種類と選び方をご覧ください。
赤坂・溜池山王でおすすめな矯正歯科の選び方【歯列矯正】
赤坂・溜池山王で矯正歯科を探す際、

とりあえず、家から近いクリニックに行けばいいや...
と思っていませんか?
実は、そんな風に考えていると、矯正歯科選びで損をしてしまう可能性も。
そこで、まずは赤坂・溜池山王で歯科医院を選ぶポイントをご紹介します。
① 歯列矯正の種類(マウスピース矯正・ワイヤー矯正)をチェック
参考:日本矯正歯科学会
現在主流の歯列矯正の種類について、それぞれ特徴をまとめると以下のようになります。
| 種類 | 治療内容 | 費用相場の目安 (当サイト調べ) |
|---|---|---|
 |
ワイヤーを表側に装着 | 66万〜132万円 (全顎の場合) |
 |
ワイヤーを裏側に装着 | 100万~150万円 (全顎の場合) |
 |
無色透明のオーダーメイドのマウスピースを装着 | 77万~110万円 (全顎の場合) |
 |
無色透明のオーダーメイドのマウスピースを装着 | 23.1〜41.8万円 |
キレイラインについて詳しくはこちら↓
【2022年話題】キレイライン矯正とは?治療の流れやメリット・デメリットを解説
このように、治療法によって見た目・費用などが大きく変わります。
② 赤坂・溜池山王周辺の矯正歯科を回ってみる
矯正歯科の選び方についてある程度わかったら、実際に赤坂・溜池山王周辺にあるクリニックの初回検診に行ってみましょう。
ポイントは、複数のクリニックを回ってみること。
実際に自分の目で確かめることで、医院の雰囲気や歯科医師との相性がよくわかります。
自分の求める条件に合いそうな医院を選んで、初回検診に行ってみましょう!
赤坂・溜池山王のどの医院から回ればいいかわからない場合は?
赤坂・溜池山王周辺のクリニックを回るとは言っても、

赤坂・溜池山王でどの医院から行けばいいの...?
という方もいますよね。
そんな方はまず、今話題沸騰中の
キレイライン矯正の初回検診に行ってみる
ことから始めるのがオススメです。
※保険適用外の自由診療となります。

リーズナブルに 歯並びを治したい...
(100万円とかムリ!)短い期間で 終わらせたい...痛みを感じにくい のがいいな...
そんな患者さんの思いに寄り添うのが、キレイライン矯正。
目立ちにくいマウスピース矯正で、リーズナブルな費用が特徴です。
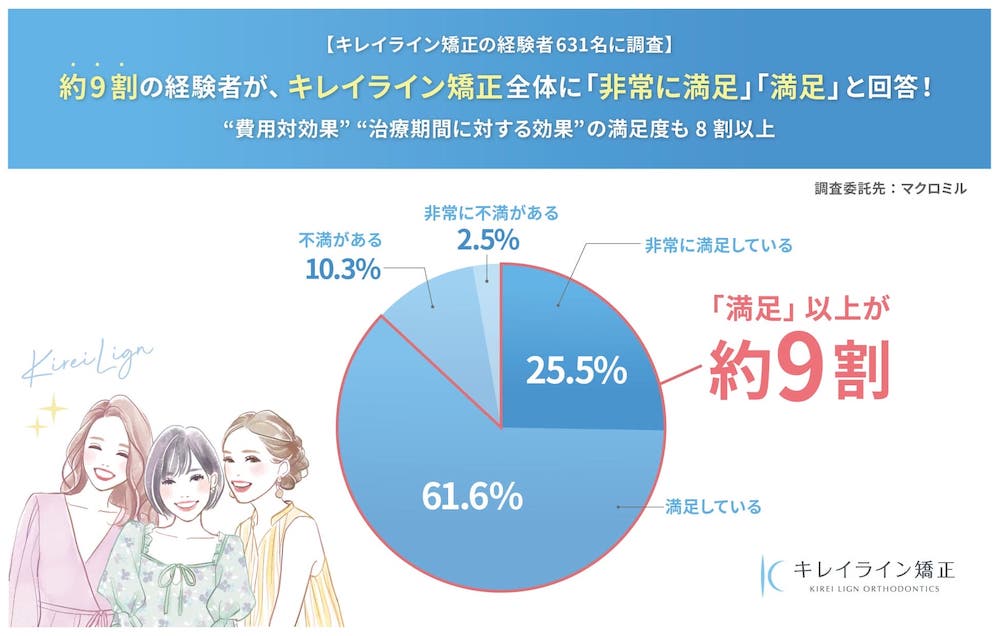
キレイライン矯正が選ばれる理由

調査委託先:マクロミル、回答者:キレイライン矯正経験者 10〜40 代の男女 631名、調査期間:2022年2月14日〜2月17日、調査手法:インターネット調査
① 貯金がなくても始められる

※治療回数や期間、通院頻度には個人差があります。
費用の目安は、税込23.1〜41.8万円と、
リーズナブルな価格設定。
月々約3000円〜※1,2,3の分割払いもできるので、貯金がなくても始められます。
さらに、「自分にマウスピースが合っているか不安...」という方のために、まずは2万円※4でお試しも可能です。
※1:デンタルローンを利用して7回コース(税込319,000円)を頭金なし・96回払いで支払う場合の手数料抜き・税別の分割支払金額です。 ※2:一部クリニックはローン非対応。 ※3:信販会社や手数料はクリニックにより異なります。 ※4:税込2万2000円
② 最短5ヶ月でスピーディーに治療

キレイライン矯正では、
「見た目の印象にかかわる前歯」を重点的に治療します。
そのため、治療終了までなんと最短5ヶ月。
短い期間でキレイな歯並びを目指せます。
※治療期間には個人差があります。保定期間は含みません。キレイライン矯正に限らず、すべての矯正歯科治療において、治療終了後は後戻りを防ぐため保定期間が必要です。
③ 周りの目も気にならない!

キレイライン矯正の治療は、目立たない透明なマウスピースをつけるだけ。
そのため、矯正していることが周りにバレにくいのも嬉しいポイントです。
接客業の方や人前に立つことの多い方でも、心配が少ないですね。
④ 痛みを感じにくく、続けやすい

ワイヤー矯正に比べて、痛みを感じにくく、口内炎ができる心配も少ないです。
矯正装置が口の中を傷つけることが少ないので、負担なく続けやすいのがポイントです。
そんなキレイライン矯正の初回検診では、
- 経験豊富なドクターによる診察や、
- 専門機器を使った精密検査が受けられる
- 自分の歯並びがキレイラインで治せるかどうか分かる
- どれくらいの値段・期間で治せるか分かる
⇓⇓⇓
※症状等により正確な治療回数を提示できない場合もあります。
など、メリットがたくさん。
その場で契約せず、相談だけでもOKなので、まずは一度初回検診に行ってみるのがオススメです。
キレイライン公式サイトで詳しく見る赤坂・溜池山王でキレイライン矯正はできる?
赤坂・溜池山王周辺では、
- 「赤坂さくら歯科クリニック」
でキレイラインの初回検診を受けることができます。
で提携クリニックのあるエリア
※通院ペースは最短でも1ヶ月半に2回程度
※途中での転院も可能(同一法人内)
キレイライン提携クリニックは全ての医院が一定の基準を満たし、基本的な矯正費用はどの医院でも同じなので、通いやすい医院に行ってみれば大丈夫です。
ただし、注意点が一つ。
キレイライン矯正は多くの人が利用しているため、通いやすい「平日の夜」や「土日」などは予約枠が早く埋まってしまいます。
※現時点で、すでに予約枠がいっぱいのクリニックもあります。
そのため、近くのクリニックの予約状況を、公式サイトで今すぐ確認することをおすすめします。
公式サイトで予約枠の空きをチェック安いのは?赤坂・溜池山王のおすすめ矯正歯科【ワイヤー・マウスピース】
参考:日本成人矯正歯科学会
赤坂さくら歯科クリニック
赤坂駅 徒歩30秒




完全予約制!認定医によるリーズナブルな矯正治療を提供
赤坂さくら歯科クリニックの特徴
- 医師・スタッフの多くが女性!少人数予約制の専門医院
- 千代田線「赤坂」駅より徒歩30秒に位置する赤坂さくら歯科クリニックは、全て自由診療の歯科医院です。医師を含めスタッフの多くが女性で、きめ細やかな医療サービスが受けられます。1日4人限定の完全予約制で同一時間内に複数の治療はなく、子ども連れでも気兼ねなく安心して治療が受けられます。カウンセリング、治療相談、治療説明、検査の結果説明等、院長自ら丁寧に行われます。
- 矯正医によるリーズナブルな矯正治療プラン
- 歯列矯正のエキスパートである認定医が在籍。歯科用CTや歯科用顕微鏡など先進的な医療機器で検査・診断を行い、丁寧なカウンセリングにより最適な治療プランが提示されます。自由診療だからこそ、症状や希望に合わせた制限のない治療の選択が可能。また、小児歯科・小児矯正の治療メニューもあり、完全個室で親子一緒に治療が受けられます。
- 「痛みを感じにくい」治療を目指す
- 痛みが最小限になるよう様々な取り組みがされています。女性スタッフによる優しい説明や声かけで不安が和らぎます。また、時間をかけて表面麻酔を行うことで、注射によるチクッとした痛みを軽減。髪の毛より細い35Gの針と電動注射器によるゆるやかな麻酔薬の注入で、痛みが最小限に抑えられます。静脈麻酔を使用して眠りながら治療を受けることもできます。
治療の質・技術力
インビザライン 認定ドクターが在籍
デジタルCTを導入
マイクロスコープを導入
矯正治療における充実したサポート体制
キレイライン矯正の総患者数は10万人以上*
*2017年4月〜2022年3月の契約者の合計数
赤坂さくら歯科クリニックの費用
赤坂さくら歯科クリニックの口コミ評判
気軽に質問できる雰囲気でとても満足しました。また清潔で設備が充実しているのでCTやレントゲンも予約もスムーズで待ち時間はほとんどありませんでした。LINEでいつでも質問ができるのもとても親切です。LINEすると程なく返事が頂けて治療後も安心できました。
引用元:Googleマップ
赤坂駅からすぐで場所も分かりやすく、院内も清潔感があり綺麗です。さくら先生、歯科衛生士の方の対応はとても丁寧であり、技術にも大変満足いたしました。是非友人に勧めたいと思います。
引用元:Googleマップ
赤坂さくら歯科クリニックのアクセス
赤坂駅 徒歩30秒、赤坂見附駅 徒歩8分、溜池山王駅 徒歩7分
記載なし
| 診療時間 | 月 | 火 | 水 | 木 | 金 | 土 | 日 | 祝 |
|---|---|---|---|---|---|---|---|---|
| 7:30~13:00 | ● | ● | ● | ● | ● | ー | ー | ー |
| 14:30~17:00 | ● | ● | ● | ● | ● | ー | ー | ー |
赤坂デンタルクリニック
赤坂駅 徒歩1分




画像:同院HPより
赤坂で17年の地元に根づいた老舗クリニック
赤坂デンタルクリニックの歯列矯正の特徴
- 赤坂駅より1分、土曜診療あり
- 都内きってのビジネス街で、開業より17年の歴史をもつ赤坂デンタルクリニック。赤坂駅より徒歩1分の立地で、平日は午後7時30分まで診察しており、赤坂にお勤めの方はもちろん、土曜診察もあるため、地元の方も多く通院しています。
- 再治療をしなくていいような治療
- 令和2年に就任した丸山院長は「再治療しなくていいような治療を提供する」クリニックを目指しています。虫歯や歯周病治療の一般歯科をベースにしつつ、強度の高いインプラントやセラミック治療、矯正など自費診療を組み合わせて、患者さんにとって最適で再治療不要な治療が受けられます。
- インビザライン認定医による確かな矯正治療
- 透明で目立たず取り外しも可能なインビザラインのマウスピースによる矯正治療。他にも裏側矯正など目立たない矯正が受けられます。歯の表側にブラケットを装着する場合も透明で見えにくいものもあり、審美的に配慮されています。
技術力(認定医・専門医など)
歯学博士が在籍
インビザライン認定医が在籍
デジタルCTを導入
*2017年4月〜2022年3月の契約者の合計数
赤坂デンタルクリニックの歯列矯正の費用
赤坂デンタルクリニックの歯列矯正の口コミ評判
院内は明るく綺麗です。予約で行けば待ち時間はほとんどありません。先生の説明も丁寧で、技術的にも文句無しです。
引用元:EPARK
特殊な麻酔らしく、痛みがなく医療は発達してるんだなと関心しました。院内は子供も来やすそうで、明るいし清潔感あります。
引用元:EPARK
赤坂デンタルクリニックのアクセス
赤坂駅 徒歩1分
記載なし
| 診療時間 | 月 | 火 | 水 | 木 | 金 | 土 | 日 | 祝 |
|---|---|---|---|---|---|---|---|---|
| 10:00~13:00 | ● | ● | ● | ● | ● | ★ | ー | ー |
| 14:30~19:30 | ● | ● | ● | ● | ● | ★ | ー | ー |
★9:30~13:00 14:00~17:00
赤坂歯科クリニック
赤坂見附駅 徒歩1




画像:同院HPより
働きながらでも通いやすい!土日も午後6時まで診療
赤坂歯科クリニックの歯列矯正の特徴
- 赤坂見附駅徒歩1分の通いやすい立地
- 赤坂歯科クリニックは赤坂見附駅より徒歩1分の立地にあります。永田町駅とも直結しているので、様々な方面からアクセスしやすくとても便利です。また土日は午後6時まで診療しているので、平日の受診が難しい方でも通院しやすいです。
- 患者さんの歯に合わせたオーダーメイドの矯正治療
- ワイヤー矯正では、スタンダードエッジワイズ法と呼ばれる、個々の患者さんの歯列弓の形に合わせてワイヤーを曲げることで歯並びを整えていく治療を行っています。矯正専門医がその都度細かい調整を行い、患者さんの理想の歯並びへと導いていきます。
- マイクロインプラントを使用した治療も可能
- マイクロインプラントと呼ばれる小さなチタン製のネジを顎の骨に埋め込み、そこを支点として歯を移動させていきます。通常の矯正装置と併用することで症例によっては治療期間を短縮できることもあり、痛みなどもほとんどありません。
技術力(認定医・専門医など)
歯科用CTを導入
セファログラム撮影が可能
他の専門的な医院(大学病院など)との連携
海外での臨床経験がある
*2017年4月〜2022年3月の契約者の合計数
赤坂歯科クリニックの歯列矯正の費用
赤坂歯科クリニックの歯列矯正の口コミ評判
いつもご丁寧な対応をありがとうございます。 微調整も満足いく仕上がりにして頂きました。
引用元:Googleマップ
自分を見て頂いてる女医先生がとても素敵で技術も素晴らしく、三年ぐらいの期間でとても綺麗になりました。
引用元:Googleマップ
赤坂歯科クリニックのアクセス
赤坂見附駅 徒歩1
記載なし
| 診療時間 | 月 | 火 | 水 | 木 | 金 | 土 | 日 | 祝 |
|---|---|---|---|---|---|---|---|---|
| 10:00~14:00 | ● | ● | ● | ● | ● | ● | ● | ー |
| 15:00~19:30 | ● | ● | ● | ● | ● | ★ | ★ | ー |
★15:00~18:00
赤坂ヴィーナスデンタルクリニック
溜池山王駅 徒歩1分




画像:同院HPより
「最善の治療・おもてなし・空間」がコンセプト
赤坂ヴィーナスデンタルクリニックの歯列矯正の特徴
- 国内外で学んだ技術でオールラウンドな治療
- 保険診療から成人矯正・小児矯正・審美歯科・インプラント・予防歯科・歯周病などオールラウンドに治療を受けることができます。全ての分野において最高の治療を目指し、最新の設備と技術・知識の向上に研磨されています。コンシェルジュがおり、最高の治療とホテルのようなおもてなしを受けることができる医院です。
- 5年保証のついた患者さんの要望に応える矯正歯科
- 日本矯正歯科学会・日本成人矯正学会に所属し、様々な研修過程を修了した院長が矯正歯科を担当。小児矯正も受けられます。患者さんの要望に応え、治療費や期間の相談ができ患者さんの要望に配慮した治療を行います。5年間の保証期間がありアフターフォローも万全です。
- 院内技工室、スキャナ、高度滅菌器などの最高の設備
- 院内に歯科技工室があり、技工士が常駐している赤坂ヴィーナスデンタルクリニック。型取り不要の口腔内スキャナや高度な滅菌・洗浄の設備も有し、患者さんにとって安全・安心・快適に治療を受けることができます。
技術力(認定医・専門医など)
日本矯正歯科学会に在籍
日本顎咬合学会に在籍
デジタルCTを導入
口腔内スキャナiTeroを導入
*2017年4月〜2022年3月の契約者の合計数
赤坂ヴィーナスデンタルクリニックの歯列矯正の費用
赤坂ヴィーナスデンタルクリニックの歯列矯正の口コミ評判
丁寧に治療してくれます。歯並びや歯の色、形など見た目の問題にも相談に乗ってもらえました。メンテナンスもしっかりしてくれるので安心できます。
引用元:Googleマップ
歯のことを総合的に診てくれます。虫歯治療もインプラントも矯正も院長先生が診てくれます。
引用元:Googleマップ
赤坂ヴィーナスデンタルクリニックのアクセス
溜池山王駅 徒歩1分、赤坂駅 徒歩7分
記載なし
| 診療時間 | 月 | 火 | 水 | 木 | 金 | 土 | 日 | 祝 |
|---|---|---|---|---|---|---|---|---|
| 10:00~13:00 | ● | ● | ● | ● | ● | ● | ー | ー |
| 14:00~19:00 | ● | ● | ● | ● | ★ | ー | ー | ー |
★14:00~18:00
赤坂デンタルオフィス
赤坂駅 徒歩30秒




画像:同院HPより
「患者さんの笑顔」がモットーの優しい医院
赤坂デンタルオフィスの歯列矯正の特徴
- 仕事終わりにも通いやすい、赤坂駅より30秒の立地
- 赤坂駅からなんと徒歩30秒。溜池山王駅、赤坂見附駅からは徒歩3分の立地に赤坂デンタルオフィスはあります。また、平日は午後8時30分まで診療しているので仕事終わりの治療にも便利です。土日も午後6時まで診療しています。
- 噛み合わせ認定医の丁寧なカウンセリングで最適な矯正方法を選択
- 審美を目的とした矯正に留まらず、噛み合わせ認定医による総合的な噛み合わせの治療が受けられます。アソアライナー(マウスピース)による審美的な矯正から外科的な矯正まで、リスクやデメリット、費用、期間等の十分な説明とカウンセリングで選択可能。
- 患者さんが安心して笑顔で帰ることのできる治療と空間
- 患者さんのプライバシーに配慮した個室の治療室があります。レントゲンは従来に比較して10分の1の被曝量のデジタルレントゲン機器を導入。痛みを伴う歯科治療では、表面麻酔はもちろん、笑気麻酔を吸入することでリラックスでき、ほとんど痛みを感じない無痛的治療が受けられます。「患者さんの笑顔」のために工夫されている優しい医院です。
技術力(認定医・専門医など)
日本顎咬合学会 噛み合わせ認定医が在籍
海外での臨床経験がある
*2017年4月〜2022年3月の契約者の合計数
赤坂デンタルオフィスの歯列矯正の費用
赤坂デンタルオフィスの歯列矯正の口コミ評判
細かく説明もしていただき、都度相談しながら進められるので、歯医者嫌いの私でも安心して長期に渡って通うことが出来ました。
引用元:Googleマップ
いつも丁寧に分かりやすく症状を説明してくれます。痛みに弱いですが、麻酔しながら様子を見ながら処置してくださるので、助かります。
引用元:Googleマップ
赤坂デンタルオフィスのアクセス
赤坂駅 徒歩30秒、 溜池山王駅 徒歩3分、 赤坂見附駅 徒歩3分
記載なし
| 診療時間 | 月 | 火 | 水 | 木 | 金 | 土 | 日 | 祝 |
|---|---|---|---|---|---|---|---|---|
| 10:00~14:00 | ● | ● | ● | ● | ● | ★ | ★ | ー |
| 15:00~20:30 | ● | ● | ● | ● | ● | ★ | ★ | ー |
★10:00~13:00 14:00~18:00
赤坂歯科診療所
赤坂駅 徒歩3分




画像:同院HPより
「日本の歯科100選」に選ばれた名医院
赤坂歯科診療所の歯列矯正の特徴
- 赤坂で64年の歴史をもつ歯科医院
- 医師の技術の発展と教育を目的とした教育財団興学会が医療法人財団興学会として継承された64年の歴史ある歯科医院です。歯科医師を中心に最新設備や技術の普及のための教育セミナーも行われています。患者さんのニーズや要望に寄り添うのはもちろんのこと、海外からの技術・設備が取り入れられた最新の治療が受けられます。
- 「見た目」だけじゃない「健康」を重視した矯正
- 歯並びの悪さは虫歯や歯周病につながります。また、頭痛や肩こりの原因になるため、噛み合わせを治すことを目的にも歯列矯正を行なっている医院。マウスピース矯正ではクリアライナーを採用し、段階によってマウスピースを作り装着することで、その都度歯の動きに合わせた矯正を行うことができます。
- 口周りに対するオールラウンドの治療
- 歯科一般診療からインプラント・ホワイトニングなどの自費診療はもちろん、いびき・無呼吸症候群やシワ・ほうれい線へのレーザー治療も受けることができます。口周りのお悩みに関してオールラウンドな治療が可能です。
技術力(認定医・専門医など)
歯学博士が在籍
医学博士が在籍
インビザライン認定医が在籍
*2017年4月〜2022年3月の契約者の合計数
赤坂歯科診療所の歯列矯正の費用
赤坂歯科診療所の歯列矯正の口コミ評判
上手な先生、親切なスタッフ、清潔で、痛みもない、時間の管理も素晴らしかったです。
引用元:Googleマップ
外科の先生と麻酔科の先生も見てくれて、総動員して治療をやっていただきました。 仮歯の時点で全ての歯が理想の形と色で機能するように成りました。
引用元:Googleマップ
赤坂歯科診療所のアクセス
赤坂駅 徒歩3分、乃木坂駅 徒歩10分
記載なし
| 診療時間 | 月 | 火 | 水 | 木 | 金 | 土 | 日 | 祝 |
|---|---|---|---|---|---|---|---|---|
| 9:30~13:00 | ● | ● | ● | ● | ● | ● | ー | ー |
| 14:00~18:30 | ● | ● | ● | ● | ● | ● | ー | ー |
ヒルサイド赤坂デンタルクリニック
赤坂駅 徒歩6分




画像:同院HPより
音やにおいが気にならないカフェのようなリラックス空間
ヒルサイド赤坂デンタルクリニックの歯列矯正の特徴
- 大学病院所属の矯正科医による確かな矯正治療
- 院長はインプラント治療発祥の地であるスウェーデンの大学に留学を経験。その後、大学病院のインプラント外来で活躍し開業に至ったインプラント治療のエキスパートです。東京医科歯科大学とのパートナーシップ医院のため、高度専門治療の必要な場合、大学病院への紹介を受けられます。矯正治療においても、大学病院の矯正医による専門的な治療を受けることができます。
- 世界最高水準の機器設備・器具で、安全・快適な治療
- ドイツ製をはじめとした世界最高水準の機器・設備が取り入れられています。器具の洗浄・滅菌機器にもこだわり徹底した衛生管理が行われています。洗浄・滅菌器具による感染対策はもちろん、コロナ感染対策としての環境整備も十分に配慮されており、安心して治療を受けることができます。
- 「また来たい」と思える心地よい治療と空間
- 院長がスウェーデンに留学していたことから、北欧のデザインが取り入れられたカフェのような心地よい空間です。開放的でありながらプライバシーにも配慮されています。苦手な人が多い、歯科医院特有の音やにおいのない、明るくて落ち着ける医院です。
技術力(認定医・専門医など)
歯学博士が在籍
歯科用CTを導入
他の専門的な医院(大学病院など)との連携
*2017年4月〜2022年3月の契約者の合計数
ヒルサイド赤坂デンタルクリニックの歯列矯正の費用
ヒルサイド赤坂デンタルクリニックの歯列矯正の口コミ評判
親知らず抜歯始めはすごく怖かったですが、痛みもなく治療していただき感謝してます!いつもありがとうございます。またよろしくお願いします!
引用元:Googleマップ
知り合いの紹介で伺いました。クリニックがとても清潔感があり、治療もとても丁寧にしていただきました。
引用元:Googleマップ
ヒルサイド赤坂デンタルクリニックのアクセス
赤坂駅 徒歩6分
記載なし
| 診療時間 | 月 | 火 | 水 | 木 | 金 | 土 | 日 | 祝 |
|---|---|---|---|---|---|---|---|---|
| 9:30~13:00 | ● | ● | ● | ー | ● | ● | ー | ー |
| 14:30~18:30 | ● | ● | ● | ー | ● | ★ | ー | ー |
★14:30~16:30
赤坂・溜池山王でマウスピース矯正ならキレイラインがおすすめ!
ここまで赤坂・溜池山王のおすすめ矯正歯科を紹介してきましたが、やはり迷ってしまうという方もいますよね。
そんな方は、まずキレイライン矯正の初回検診に行ってみるのがおすすめです。
話を聞いてみるだけでも大丈夫なので、気軽に予約してみましょう!
赤坂・溜池山王で小児矯正が気になるならキレイラインKIDSがおすすめ!
赤坂・溜池山王でお子様の歯並びの矯正を考えている親御さんへ。
お子様の歯並びが気になるなら、キレイラインKIDSがおすすめです。

※初診時年齢は3歳~11歳、3歳~5歳は反対咬合の症状のみ適応。顎関節に症状があるお子さまは適応外です。適応含めご不明な点がありましたら、お気軽にご相談ください。
キレイラインKIDSは、
- 痛みを感じにくい
- 費用は15万円(税込16.5万円)※1
- 目安期間は最短1年※2
- 永久歯がキレイに生えそろうことを目指せる
というのが特徴です。
少しでも気になる方は、まずは初回検診で歯科医師の話を聞いてみましょう。
※1 記載しているキレイラインKIDS治療費用以外に、初回検診料3,500円程度(税別)および来院1回につき3,000円程度(税別)の再診料が別途発生します。 初回検診料、および再診料は提携クリニックによって異なりますので、詳細は通われるクリニックにお問い合わせください。また、キレイラインKIDSとは別で、提携クリニックによる治療(乳歯の抜歯・ブラッシング治療など)を受けられた場合は、別途料金がかかります。
※2 小児の場合、成長発育がありますので、全ての方が1年間で治療を完了できるというものではございません。一定の効果を得るために、必要最小限の期間として1年間を推奨しております。
赤坂・溜池山王周辺で歯列矯正の初回検診に行ってみよう!
赤坂・溜池山王の矯正歯科をチェックしたら、次は気軽に初回検診に行ってみましょう。
気になる医院に足を運んでみて下さい。
赤坂・溜池山王周辺の近隣地域の記事はこちらから
「近隣の地域の矯正歯科も気になる!」という方は、下の地図から選んでチェックしてみてください。
おすすめ矯正歯科をさがす

北海道・東北
関東
中部
関西
中国・四国
九州・沖縄
掲載の根拠・基準について
当サイトでは、各歯科医院のホームページを参照し、記事内容を作成しています。
主に、ホームページに費用の情報が詳しく掲載されている医院をピックアップし、目安の費用を掲載しております。

※画像に記載されている医院は当記事のものとは異なります。
記事に掲載されていないクリニック様も、お問い合わせページからご連絡いただければ掲載が可能ですので、ぜひご連絡ください。
歯列矯正についてもっと知りたい方は
「費用や種類など、矯正治療のことをもっと詳しく知りたい!」という方は、以下の記事を読んでみてください。




































複数のクリニックを回って、自分に合ったクリニックを探す患者さんも多いですよ。